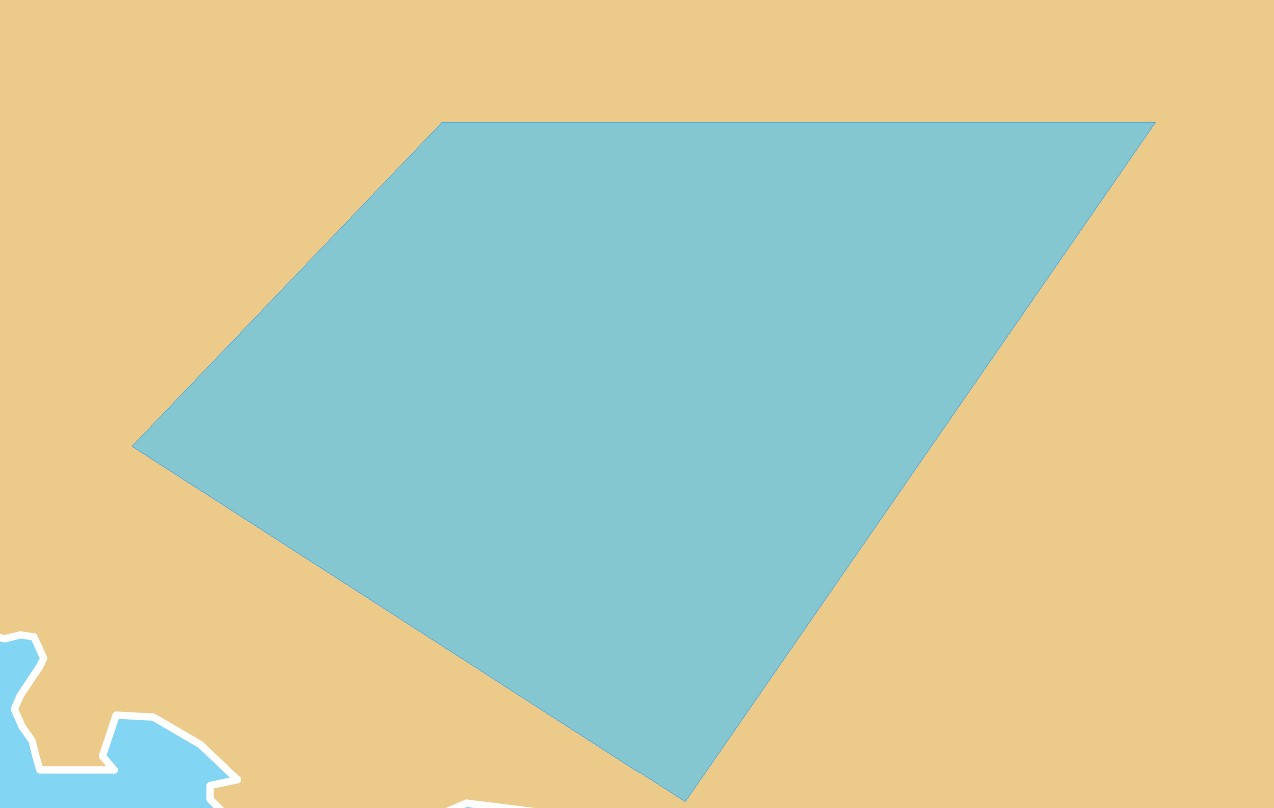
Polygon Annotations
Polygons are way to highlight an area on the map.

Basic Usage
Widget build(BuildContext context) {
return MapLibreMap(
options: MapOptions(zoom: 7, center: Position(9.17, 47.68)),
layers: [
PolygonAnnotationLayer(
polygons: <Polygon>[
Polygon(
coordinates: [
[
Position(9.17, 47.68),
Position(9.5, 48),
Position(9, 48),
],
],
),
],
color: Colors.lightBlueAccent.withOpacity(0.6),
outlineColor: Colors.blue,
),
],
);
}
That's it! You can add multiple PolygonAnnotationLayers with different
properties.
Update
To add, remove or alter annotation layers, just use setState() like you'd do
with Flutter widgets.
Check out the example app if you want to see how things come together.
Style & Layout
The PolygonAnnotationLayer has a lot of parameters you can use for styling.
If you need more powerful customizations for your Polygons, you can use the more low level FillLayer.